UI设计工作流程总结
工作这么久了,今天来介绍一下设计师的工作流程,总结一下日常设计工作中碰到的一些问题,以及如何解决的,后续如何避免等等。 这篇文章共分成三个部分,先从第一部分开始讲,大家在工作的时候通常会碰到以下三种需求。 1、常规迭代 是我们在公司需要花80%的时间处理的工作,也是日常最普遍的工作,迭代能不断打磨一个产品,让产品的功能越来越完善。

工作这么久了,今天来介绍一下设计师的工作流程,总结一下日常设计工作中碰到的一些问题,以及如何解决的,后续如何避免等等。 这篇文章共分成三个部分,先从第一部分开始讲,大家在工作的时候通常会碰到以下三种需求。 1、常规迭代 是我们在公司需要花80%的时间处理的工作,也是日常最普遍的工作,迭代能不断打磨一个产品,让产品的功能越来越完善。

2、设计改版
就是产品的重设计,一般出现在产品很久没有更新,风格陈旧或者产品的接口人换了,想做出一些成绩的时候就会发起改版。
3、发起新项目
对于一些大厂应该是很习以为常的事情了,不断的开荒新项目,找到一些可行的方向深耕下去,整体项目周期会比较长,不过学到的东西也会很多

在讲《常规迭代》之前,先了解一下工作流程,不同公司流程不一样,仅供参考:
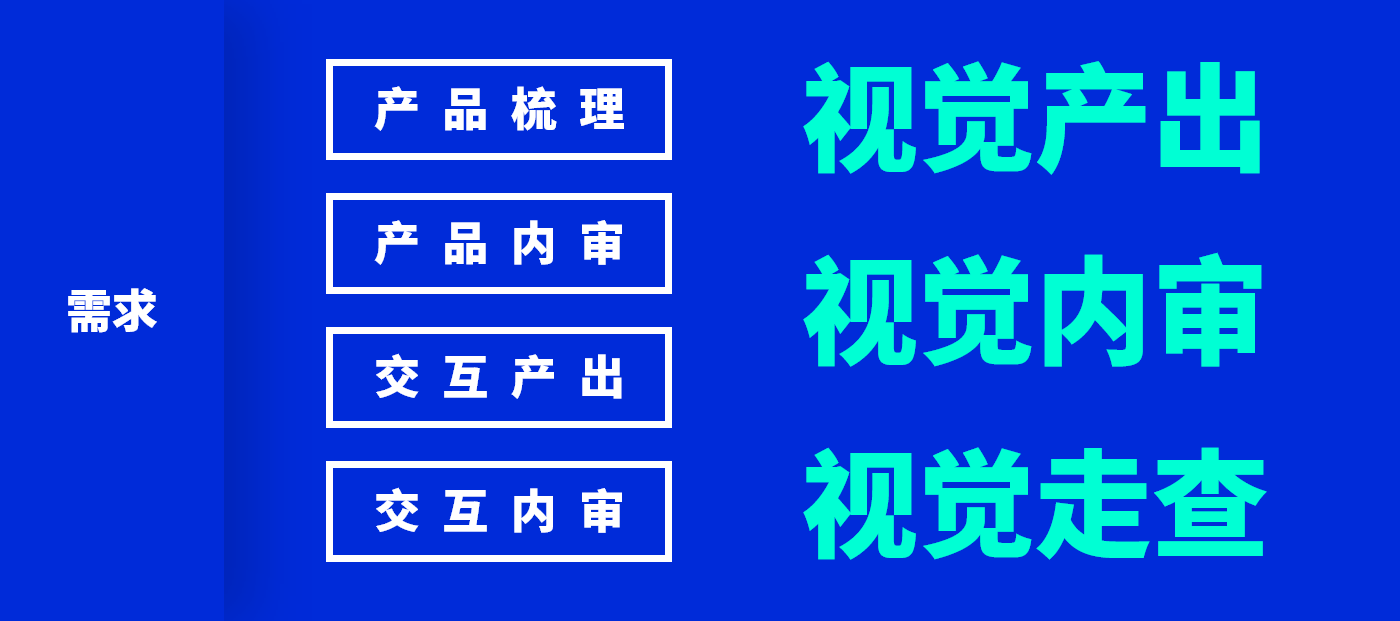
产品经理梳理需求
产品内审和开发、交互、视觉一起评估功能的可行性
交互整理功能和逻辑,并产出高保真原型
交互内审和产品、视觉、开发评估逻辑,框架等可行性
视觉根据高保真原型启动设计
视觉内审和领导评估方案的完善程度
iOS/安卓/前端根据视觉和逻辑开发
视觉/交互走查开发后的样式
测试介入检查BUG并评估是否能上线
完成上线

这个算是相对正规并且最常见的流程,下面开始结合流程介绍下UI设计的工作流程。
1、首先接到一个常规迭代的需求。
2、从产品内审开始,视觉就可以开始参与进去,了解产品的背景,目标用户,所需要做的一些事情,能够让后续合作顺利,也可以从一开始暴露出一些问题。
产品给出基本相对粗糙的原型图时,视觉可以不用把时间都放在评估功能合理不合理上,有交互、开发在前面把关呢。视觉需要想清楚怎么用自己的能力让这个产品变得更“好看、好用”。
最近就碰到了类似的问题。
打个很容易理解的比方:是否有需要用到一些交互动效增强用户体验。假如有必要的话,就需要提前暴露出来,看看实现成本,也可以给开发排期的时候能空出时间完成这些复杂的效果。
还有就是视觉需要产品配合给出内容数据也需要提前说,比如有些地方需要加一些图,文案太多需要删减等等,可以很大程度减少后面不必要的麻烦。
3、在交互整理完成高保真原型后,视觉需要参与内审并了解功能架构,需要设计成什么样子,从这个环节就需要认真评估了,并且给出相对应的时间排期。
在这个环节其实心里就需要有个数,比如看到原型图,其实心里就差不多能把最后产出的设计想个大概,哪些界面难处理,哪些可以一带而过,琢磨清楚。在工作中我们需要将时间安排好,今天完成哪部分,明天完成哪部分,避免因为设计导致整体项目延期。
如何解决呢,我给出的建议需要多看,多练,让自己脑子里有货,就能做到拿到项目排期相对比较准确,不会出现做着做着发现某些模块很难处理的情况。
除此之外我们在排期也需要注意给自己留出2-3天时间设计内审并修改。
说完基本的前期准备
该说说在这个环节怎么做设计了,我觉得应该是通用的,用几个点来介绍下

1、统一性
我们在做迭代设计的时候,不仅仅是做这一个模块的设计,不能天马行空,想到哪做到哪。而是需要有一个系统性的思考。
需要带着一些想法去思考这次迭代。比如:相同的排版能否复用、整体的风格是否一致等。总之需要让新做的设计和之前的设计看上去是一套,我觉得这一点还蛮难的。
这也是为什么很多大厂会做视觉规范、组件库,也是为了让不同的设计产出的效果是一致的。
2、可用性
这个应该是大家所说的产品思维了,意思就是设计需要把产品的特性和想表达的重点展示给用户,让用户能够第一眼知道你的页面在讲什么,想让他看什么,这个非常重要。打个比方,一个购物的页面,在设计上能够做的非常干净,视觉上能很统一,是个好看的设计但不一定是个好用的设计,是不是购物类的界面本就应该设计的更加活跃才能刺激消费呢。
设计是主观的,而我们能做的就是让设计更有价值,这是除了做个好看的设计之外我们需要去追求的。
3、时间节奏
为什么上面说了排期,我这边还需要再说一遍呢,因为时间的把控真的很重要,不同设计师有不同的性格,有些设计师作图很快,但是不精细,内审完会来来回回的改细节。有些设计师作图很慢,在一个细节上磨蹭半天,结果最后内审的时候已经到排期节点了。
两种方式各有利弊,但是具体还是得根据排期去调整相应的作图方式,多想想比啥都重要。
然后是视觉内审,在完成项目后,我们会开始视觉内审,好的情况是一稿过,重做应该是最糟糕的情况了。
我一般设计会做很多尝试,努力把设计做到最好,细节优化到自己认为的极致才会进行内审。假如方向错了就重新设计,一些小模块有问题,就会重新再完成几版设计提供选择一版。

最后就是开发完了就是视觉走查了
视觉走查这块我觉得得看开发的性格,有些性格温和的改到满意为止,性格一般的给你改改好改的,性格脾气不行的改啥都不行。
流程比较好的公司会走邮件去完成很多的工作,或者用Tower 高效的安排工作任务,管理项目进度,验收也是一部分,任务发过去抄送负责人等,基本上改个七七八八,多做几次走查也差不了多少了。
至于直接沟通的公司,就只能处好同事关系咯,平时买买小零食啥的也是可行的。

很多时候一些小的功能性的改版可以归于常规迭代中,而大改版往往是整个产品的改动,所有的交互/视觉规范都需要进行调整。
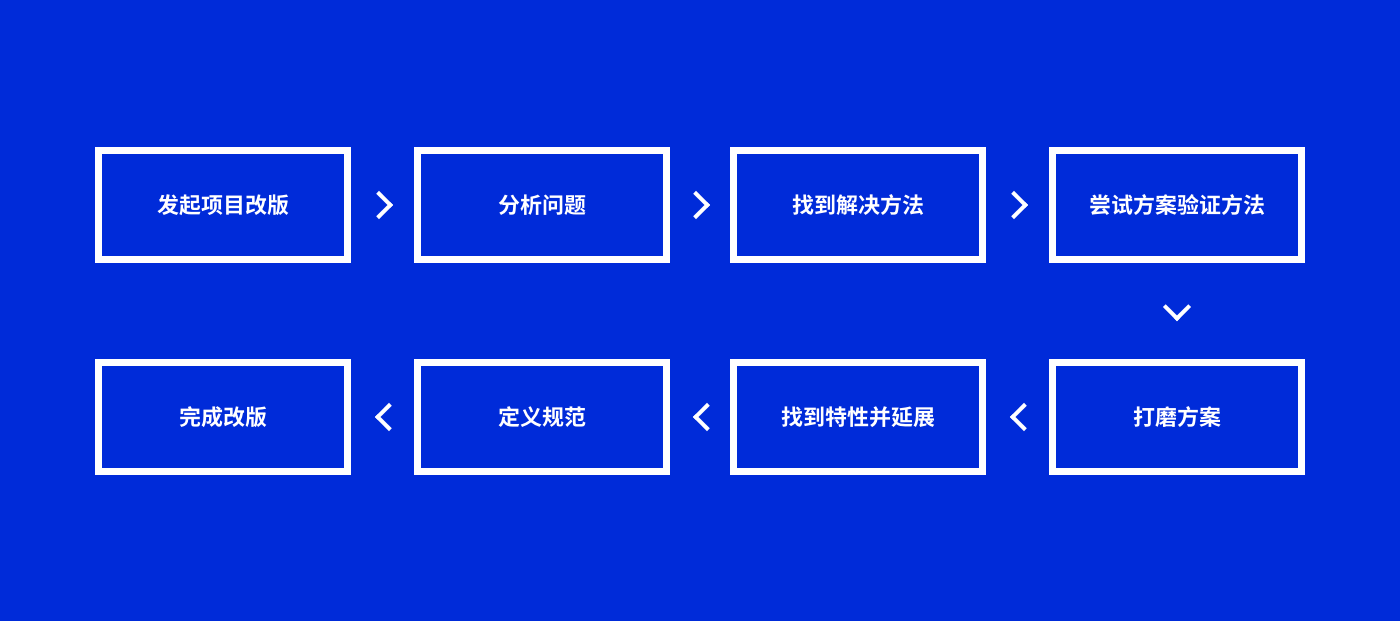
那么接下来我就介绍大改版的一些基本流程,不同公司流程不一样,仅供参考
1、视觉梳理清楚改版原因 发起项目改版
2、收集目前问题,调研设计趋势、竞品等找到解决方向
3、视觉、交互尝试多种方案并找到突破口
4、不断打磨最终方案,找到其特性并记录
5、根据特性对二级页面进行延展并定义基础规范
6、根据规范铺完整个项目

说起改版,可能很多人会想到目前的一些网站的设计redesign,各种分析用户、情绪版。其实是有点用的,但是没想象中那么大的用处,而且也只是需要通过这些数据来验证自己的设计,告诉其他人,我这样做是有根据的。其实主要的重点还是在界面的思考上,把分析和设计相结合,为什么这么改,这么改有什么好处,假如能了解透彻这些会更有帮助。
首先我们先来介绍下第一步「梳理清楚改版原因发起项目改版」
出于什么原因改版很重要,不过我们在介绍项目还是和别人说做自己的事情,都需要有因才能说清楚你要表达的果。这里说几个我所经历过改版的原因。
1、从项目上看不出公司属性:重大的公司品牌更新,导致公司的品牌形象、品牌色等没有得到很好的延续,无法为品牌宣传。
2、项目太丑了:项目太久没更新,用户体验、视觉感受和竞品落差太大,导致因为体验和视觉上造成用户流失。
3、产品看着太普通了:风格设计趋势每年都在变化,项目需要跟随设计趋势去作出相应的变化,能让产品和竞品在视觉上有差异化。
4、项目战略方向发生更改:这种一般出现在产品的定位,比如一个严肃的产品,突然想做的更加可爱,2种极端。差不多就得重做了。
5、项目规范混乱:一般出现在比较大的项目,很多人设计,因为不断添加功能,没有遵循系统的规范,每个人负责的模块都出现了不同的风格。
第一条应该蛮好理解的,就是公司logo的颜色和产品的主色调之前上一样的,后来由于公司不知道为啥logo改了颜色,但是产品还是之前的颜色,就自然得跟着改咯。

第二条项目太丑了,一般这条是最直观的,能丑到影响数据的基本上是五年以上没有更新视觉导致的问题,可以想象下我们现在看十年前的项目

第三条产品普通,设计趋势是我们设计应该去密切关注的事情,为什么有些设计师做着做着就感觉自己被淘汰了,基本上是因为没跟上互联网的时代走,这也是为什么很多高校老师年年端着本书反复的讲,学生又觉得学不到啥,就是因为和整个大趋势脱节了。

第四条项目战略方向更改一般是从上至下的推动,老板一句话,所有人都得动起来。

最后一条项目规范混乱,很多大的应用基本都有这个问题,很难得到解决,但是也是一直需要努力解决的点。
然后第二步「收集目前问题,调研设计趋势、竞品等找到解决方向」
这条其实就是需要我们在设计前大量去找一些资料,给后面的设计打基础,不会和无头苍蝇一样做一些无意义的方案,也可以限制思考的范围,有针对性的去设计,不至于发散的太广。
一般我们会从3个方向去入手
第一个:就是我们的第一步,为什么改版?我们能不能通过改版解决这个问题,如何更好的解决,这个也是设计的核心原因,不同的项目都不一样,这里就不多做叙述了。
第二个:看竞品,竞品有什么新的功能,排版上有什么新的突破,有什么是自己这边比不上的。然后是也可以看看竞品哪些地方做的不足,自己这边可以去规避的,简单来说就是取其精华,去其糟粕。
第三个:观察目前流行趋势,很多时候有些设计解释不清楚,就可以说是按照目前的流行趋势去做的,当然你得先了解再去完成你的设计。
当然会有更多改版的方法和规则,不过我觉得以上三种是我认为最常用的。
接着第三步「视觉、交互尝试多种方案并找到突破口」
在这一步的时候,我们已经知道大概的方向,要做成什么样子的,那么我们可以根据已经有的思路继续往下延伸,完成初步的方案。为了更好的描述,我就拿几年前的一个方案做示例。
首先简要介绍下我接下来要说的这个方案,因为这篇是改版,那我就抽部分变化比较大的来说。
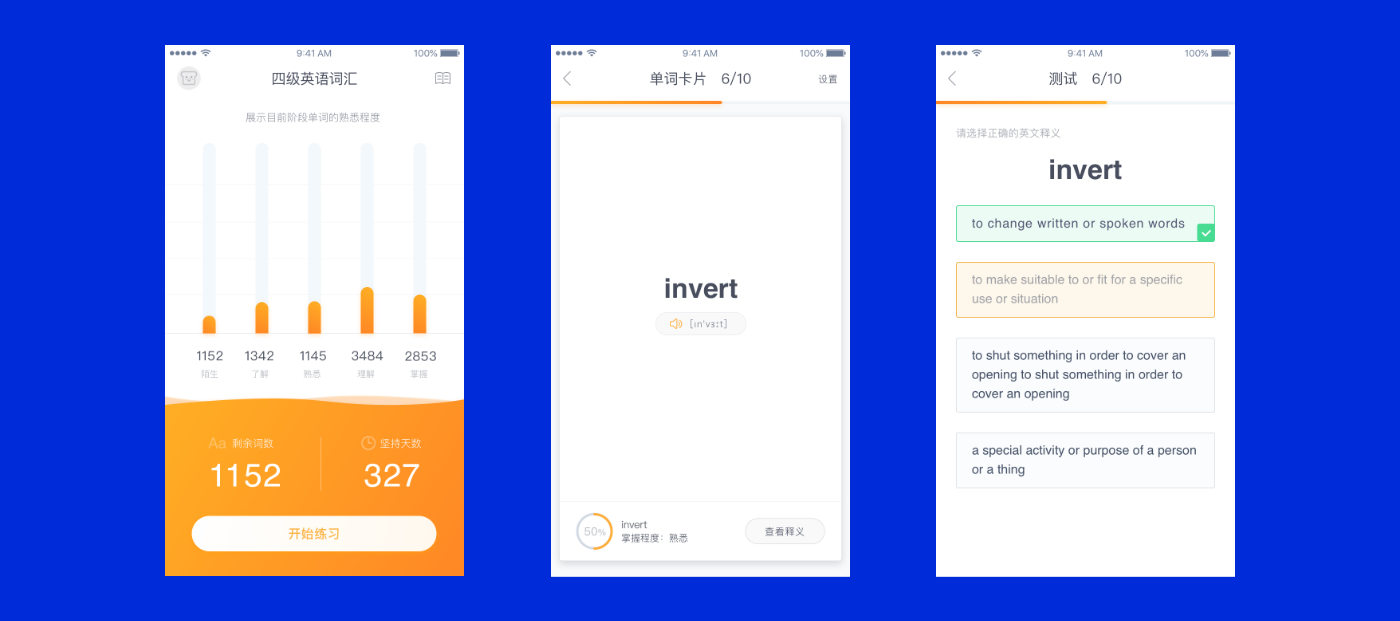
有道背单词是有道在16年出的一个新的项目,可以让用户通过科学记忆法快速背单词,用户群体是大学生,当时是想做一个严肃的,有品质感的app,通过展示数据来告诉用户当前学习的状态。
所以最后上线的是这么一种风格的设计,直接通过5种不同的学习状态柱状图来表示用户已经学过的单词。
第二版的核心流程页面

后来改版原因是因为调研到用户使用的一些背单词已经很枯燥了,还给他们一个柱状图来给他们压力,并且在设计流程上也很枯燥无味,所以就通过研究一些比较有趣味性的竞品,比如多邻国等软件,看看他们怎么做的,找到一些关键性的因素。
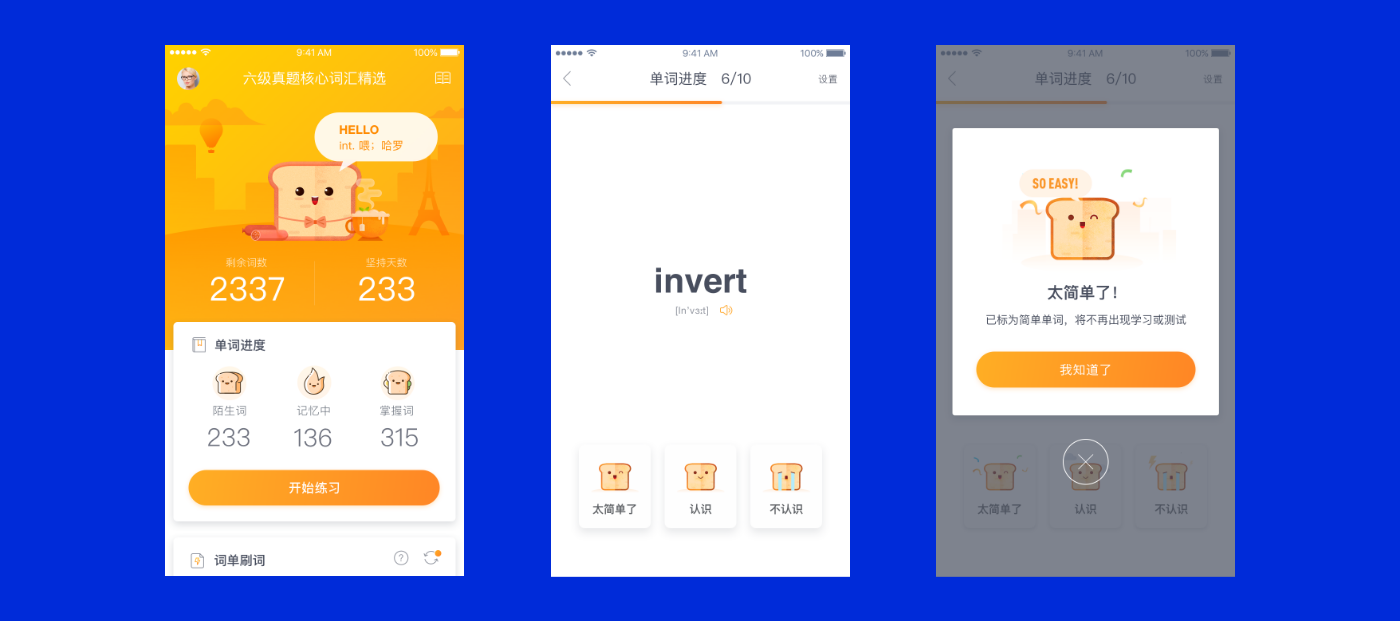
然后就改成这个样子

接着第四步「不断打磨最终方案,找到其特性并记录」
这一步算是总结第三步中方案的一些能贯穿整个设计的特点,可以让你的设计更加有说服力
也需要注意,需要找一些痛点,而不是一些通用的,比如什么体验好,整体整洁啥的。
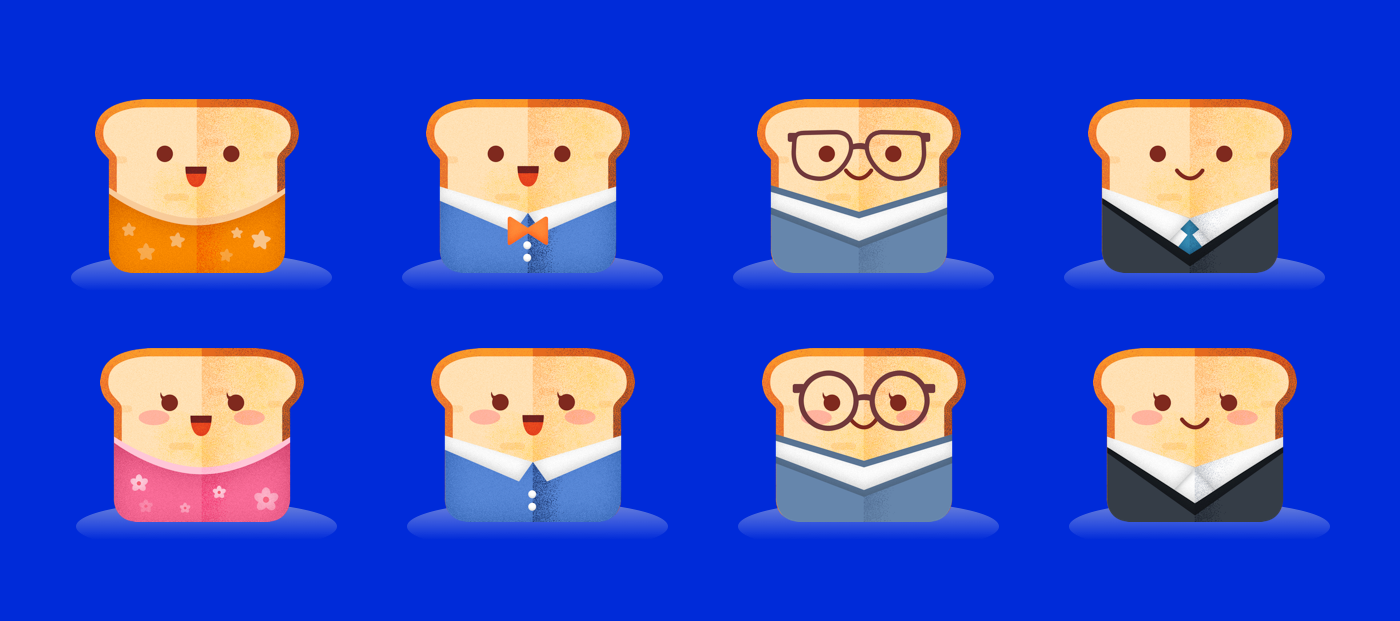
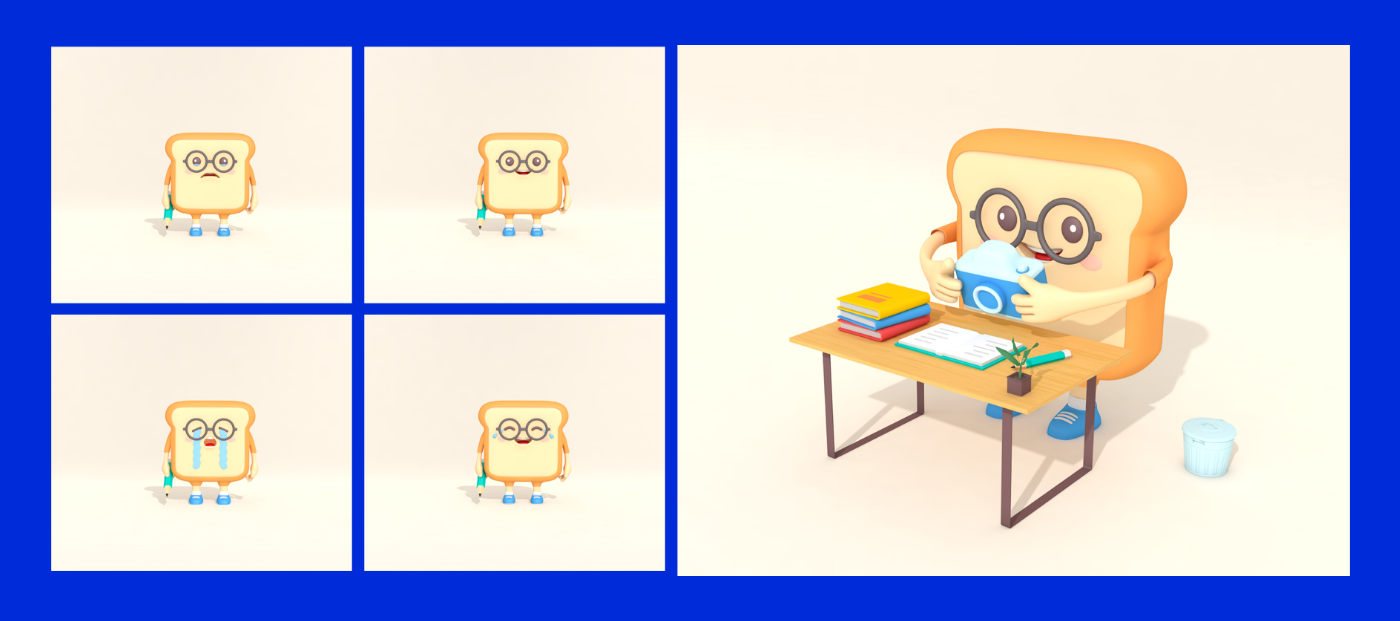
1、吉祥物的贯穿
2、通过一些语句激励用户
3、趣味性的交互方式

然后是第五步「根据特性对二级页面进行延展并定义基础规范」
根据第四步的特性,其实可以总结出一些可以延展的东西
比如吉祥物是不是可以用在核心流程页面中增强趣味性、交互方式是不是可以做的更好一些



最后是第六步「根据规范铺完整个项目」
抓住上面六步的关键点基本上就可以完成整套设计的改版